
button.php is a PHP script to build unlimited amount of buttons for web pages, using only one master image.
The script is configurable via GET parameters and/or a main configuration file.
You have a whole button set with caching in one script.
A generator script for 1st steps is included (design.php).
Basics
Concept
Take a look at the following template image: 
This image have 3 "parts"
- Left part of button.
- Center part which is stretched to fit to to text.
This part have always a width of 1 pixel! - Right part of button.
Requirements
The base of all is a template image with the following attributes
- For most cases a height of least 25 pixel to fit to a good readable text
- For shaped buttons at least the left and right part of the resulting button plus 1 column for stretching
Simple example
Let's take to template image above and name it button.gif to fit to default name ;-)
| So we call the script without any additional paramters: |  |
| button.php |
As you can see, the image is not changed and displayed as is.
But the most important parameter is t= for button text.
| Let's try it and make a button with text "Index": |  |
| button.php?t=Index |
The button width and the font was detected automatic according to button height: System font 5
If you have more than one button on a page, it could look better, if all buttons have the same width.
| So make the button 150px wide: |  |
| button.php?t=Index&w=150 |
| If you like the text not centered, what's about left aligned: |  |
| button.php?t=Index&w=150&a=l |
| Looks ok, but let's move the text a bit to the right... |  |
| button.php?t=Index&w=150&a=l&l=5 |
| To change the "button set", just change the default template image to something else... |  |
For the full parameter list look here.
Complex example
Let's come to a more complex example.
Now we build a pair of buttons for a previous / next navigation.
We start with a pair of two template images
 |
 |
| button.php?i=p.gif | button.php?i=n.gif |
1. Add the button texts
 |
 |
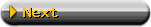
| button.php?i=p.gif&t=Previous | button.php?i=n.gif&t=Next |
Looks not so good. The reason for this is, that the "center" column of pixels is used for stretching.
2. Let's move the "center" column
 |
 |
| button.php?i=p.gif&t=Previous&x=-4 | button.php?i=n.gif&t=Next&x=4 |
3. Next make both same width
 |
 |
| button.php?...&x=-4&w=150 | button.php?...&x=4&w=150 |
4. Now let's move the texts a bit
 |
 |
| button.php?...&w=150&a=r&r=5 | button.php?...&w=150&a=l&l=5 |
5. Mostly finished, but there is a little fine tuning possible.
So change the text color, add black shaddow and move text 1px up.
 |
 |
| button.php?...&c=FCC204&s=000&y=-1 | button.php?...&c=FCC204&s=000&y=-1 |
The whole codes for these buttons are:
- button.php?i=p.gif&t=Previous&x=-4&w=150&a=r&r=5&c=FCC204&s=000&y=-1
- button.php?i=n.gif&t=Next&x=4&w=150&a=l&l=5&c=FCC204&s=000&y=-1
And the charme of this concept is, if you make the text variable using a template engine, translation is simple.
 |
 |
- button.php?i=p.gif&t=Vorherige&x=-4&w=150&a=r&r=5&c=FCC204&s=000&y=-1
- button.php?i=n.gif&t=Naechste&x=4&w=150&a=l&l=5&c=FCC204&s=000&y=-1
Not centered example
Now take a look at the following template image: 
With such a template we make some funny things.
| Just the simple one, |  |
t=Text...&o=10 |
| or some more special (move the column to stretch) |  |
t=Text...&o=10&c=FC8244&s=7C4A1C&x=17 |
 |
t=Text...&c=FC8244&s=7C4A1C&x=-17 |
Tabulator navigation
Building a tabbed navigation with active and inactive tags is also simple with this concept.
For this we'll use also two two template images
 |
 |
| active.gif | inactive.gif |
With only these templates we can build a complete tabbed menu, in this example with fixed width.
So just make the image name and for multiple language support the button text in your template engine variable.








- button.php?i=inactive.gif&t=Homepage&f=4&a=l&w=150
- button.php?i=active.gif&t=Products&f=4&a=l&w=150
- button.php?i=inactive.gif&t=Downloads&f=4&a=l&w=150
- button.php?i=inactive.gif&t=Contact&f=4&a=l&w=150
Parameters in detail
These parameters used by the script to generate the output.
ATTENTION: Don't forget to "urlencode" all parameter values!
i - Template image file name
The name can be an absolute file name in file system (NOT in HTML) or a relative name to the script location.
default: "button.gif"
Example:
i=button.gif
i=%2Fvar%2Fwww%2Fimages%2Fbutton.gif
urlencode('/') => '%2F'
t - Button text to display
Example:
t=Any+text+you+like...
urlencode(' ') => '+'
a - Alignment of text on button
This effects only on buttons with a greater width than required by text.
default: "c"
Possible values: {l|c|r} for left/center/right
Example:
a=l
o - Extra space before and after text
In pixel (see also parameters l and r)
default: 0
Example:
o=20
l - Extra space only left of text
In pixel (see also parameters o and r)
default: 0
Example:
l=20
r - Extra space only right of text
In pixel (see also parameters o and l)
default: 0
Example:
r=20
w - Fixed with of resulting button
If the so defined width in pixel is to small for the text, the button is by default stretched to fit.
default: 0 (automatic)
Example:
w=200
f - Font
Define the font which will be used for the button text.
default: 0 (auto detect a system font by available button height)
Format:
System fonts: 1..5
TTF-Fonts: fontname[,height]
If using a TTF font, the height will also calculated by available button height.
You can overwrite this by setting the height here in pixel.
Example:
f=3
f=Vera
f=Vera,12
c - Text color
Define as hex. value, length 3 or 6
default: "000000"
Example:
c=D0D0D0
c=28F
s - Shaddow color
Define as hex. value, length 3 or 6
default: "" (no shaddow)
The shaddow will displayed behind the text, by default 1 pixel to lower right, means light comes from upper left.
The offset is definable.
Format:
color[,offset]
Example:
c=202020
c=222,2
x - Horizontal offset of text
Move text x pixel to the right. (neg. value moves to the left ;-)
default: 0
Example:
x=10
y - Vertical offset of text
Move text x pixel down. (neg. value moves up)
default: 0
Example:
y=-1
m - Mime type of button image
Possible values: {gif|jpg|png}
default: same as the template image file
Example:
m=png
d - Defaults config file
button.php looks for a file with default values.
default: "button.ini"
Here you can collect all parameters for different button sets into one file. (see button.dist.ini as template)
Example:
d=button.dark.ini
n - No caching of this image
By default, button images are cached for better performance. E.g. for tests you can disable this.
By default uses the script the temp. upload directory. Please configure this direct in button.php (see CACHE_DIR and PHP manual)
Example:
n
n=